Berbicara tentang contoh dari dokumen HTML, mungkin kita sebagai Blogger sudah tidak asing lagi dengan istilah ini. Dokumen HTML merupakan bagian dari cara para Blogger untuk mendesain tampilan artikel menjadi lebih menarik.
Namun bagi para Blogger pemula, istilah dokumen HTML ini masih sebagian saja. Hal ini sudah sangat umum karena memang untuk bisa memahaminya kita harus mengetahui terlebih dahulu apa itu HTML?
Pertanyaan ini merupakan pertanyaan yang sudah biasa ditanyakan oleh para netizen yang baru mendalami dunia internet khususnya website ataupun blog. Kita tahu bahwa untuk bisa lebih mendalami dunia internet kita harus mengetahui pengertian dari dokumen HTML tersebut.
Pengertian HTML
Sebelumnya kita harus mengetahui kepanjangan dari HTML tersebut. HTML merupakan singkatan dari HyperText Markup Language (HTML). Sedangkan untuk pengertiannya menurut wikipedia HTML adalah
"Sebuah bahasa markah yang dipergunakan untuk membuat sebuah halaman web dan menampilkan bebagai informasi di dalam sebuah penjelajahan web internet dan pemformatan hiperteks sederhana yang ditulis dalam berkas format ASCII agar dapat menghasilkan tampilan wujud yang terintegrasi"
Dengan pernyataan tersebut maka bisa disimpulkan dengan bahasa sederhana bahwa HTML ini merupakan suatu teks tertentu yang ditulis di perangkat lunak pengolah kata kemudian disimpan dalam suatu format (ASCII) normal sehingga berubah menjadi halaman web dengan perintah-perintah HTML.
Setelah kita mengerti definisi HTML, sekarang kita mulai membahas salah satu contoh dokumen HTML yang sederhana agar pemahaman tentang istilah HTML lebih mudah untuk dimengerti.
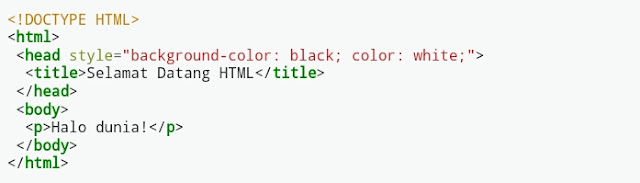
Berikut beberapa contoh dokumen HTML sederhana
Contoh HTML 4 Strict
Untuk HTML 5
Head
Dokumen HTML
ini diapit oleh tag <HEAD><HEAD>. Didalam susunan HTML akan terdapat tag TITLE yang dapat menampilkan judul halaman pada titlenya browser. Selain itu untuk Bookmart juha menggunakan tag TITLE untuk memberi mark pada suatu website.
Browser ini menyimpan "title" sebagai bookmart dan juga berfungsi untuk membantu pencarian (searching) yang biasanya digunakan sebagai keyword. Header ini juga memuat tag META yang biasanya dipergunakan untuk menentukan informasi tertentu megenai dokumen HTML.
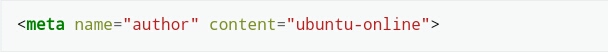
Selain itu kita juga bisa menentukan authot name, keyword, dan lainnya pada tag META.
Dan berikut contohnya
Body
Pada bagian body di dalam susunan dokumen HTML dinyatakan dengan <BODY>...<BODY>. Kode ini merupakan tubuh atau isi dari dokumen HTML. Di dalam body ini meruapakan informasi ataupun artikel postingan yang ditampilkan dalam browser.
Tab
Pada susunan HTML tidak ada yang membedakan antara penggunaan huruf besar ataupun huruf kecil dari suatu elemen. Karena elemen HTML ini terdiri dari tag-tag beserta teks yang ada di dalam tag-tag tersebut.
Tag ini biasanya dinyatakan dengan tanda lebih kecil (<) dan tanda yang lebih besar (>). Selain itu tag juga biasanya merupakan suatu pasangan yang disebut dengan:
- Tag awal, dinyatakan dalam bentuk <nama tag>
- Tag akhir, dinyatakan dalam bentuk </nama tag>
Formatnya : <nama tag> teks yang ditampilkan </nama tag>
Atribut
Pada tag awak bisa memiliki beberapa buah atribut yang berfungsi untuk menyatakan karakteristik dari tag tersebut.
Contohnya, <P STYLE="text-align:left">
Atribut ini digunakan untuk membuat tulisan menjadi rata kiri pada suatu paragraf. Tag yang digunakan adalah <P> dan penyertaan atribut lainnya adalah STYLE dengan nilai "text-align:left". Untuk atribut STYLE ditylis dalam bahasa CSS.
Informasi diatas merupakan contoh bentuk dari dokumen HTML yang sederhana. Setidaknya denga adanya contoh dokumen HTML ini bisa membantu untuk membuka wawasan kita tentang dokumen HTML.
Referensi:
https://id.wikipedia.org/wiki/HTML
Berbicara tentang contoh dari dokumen HTML, mungkin kita sebagai Blogger sudah tidak asing lagi dengan istilah ini. Dokumen HTML merupakan bagian dari cara para Blogger untuk mendesain tampilan artikel menjadi lebih menarik.
Namun bagi para Blogger pemula, istilah dokumen HTML ini masih sebagian saja. Hal ini sudah sangat umum karena memang untuk bisa memahaminya kita harus mengetahui terlebih dahulu apa itu HTML?
Pertanyaan ini merupakan pertanyaan yang sudah biasa ditanyakan oleh para netizen yang baru mendalami dunia internet khususnya website ataupun blog. Kita tahu bahwa untuk bisa lebih mendalami dunia internet kita harus mengetahui pengertian dari dokumen HTML tersebut.
Pengertian HTML
Sebelumnya kita harus mengetahui kepanjangan dari HTML tersebut. HTML merupakan singkatan dari HyperText Markup Language (HTML). Sedangkan untuk pengertiannya menurut wikipedia HTML adalah
"Sebuah bahasa markah yang dipergunakan untuk membuat sebuah halaman web dan menampilkan bebagai informasi di dalam sebuah penjelajahan web internet dan pemformatan hiperteks sederhana yang ditulis dalam berkas format ASCII agar dapat menghasilkan tampilan wujud yang terintegrasi"
Dengan pernyataan tersebut maka bisa disimpulkan dengan bahasa sederhana bahwa HTML ini merupakan suatu teks tertentu yang ditulis di perangkat lunak pengolah kata kemudian disimpan dalam suatu format (ASCII) normal sehingga berubah menjadi halaman web dengan perintah-perintah HTML.
Setelah kita mengerti definisi HTML, sekarang kita mulai membahas salah satu contoh dokumen HTML yang sederhana agar pemahaman tentang istilah HTML lebih mudah untuk dimengerti.
Berikut beberapa contoh dokumen HTML sederhana
Contoh HTML 4 Strict
Untuk HTML 5
Head
Dokumen HTML
ini diapit oleh tag <HEAD><HEAD>. Didalam susunan HTML akan terdapat tag TITLE yang dapat menampilkan judul halaman pada titlenya browser. Selain itu untuk Bookmart juha menggunakan tag TITLE untuk memberi mark pada suatu website.
Browser ini menyimpan "title" sebagai bookmart dan juga berfungsi untuk membantu pencarian (searching) yang biasanya digunakan sebagai keyword. Header ini juga memuat tag META yang biasanya dipergunakan untuk menentukan informasi tertentu megenai dokumen HTML.
Selain itu kita juga bisa menentukan authot name, keyword, dan lainnya pada tag META.
Dan berikut contohnya
Body
Pada bagian body di dalam susunan dokumen HTML dinyatakan dengan <BODY>...<BODY>. Kode ini merupakan tubuh atau isi dari dokumen HTML. Di dalam body ini meruapakan informasi ataupun artikel postingan yang ditampilkan dalam browser.
Tab
Pada susunan HTML tidak ada yang membedakan antara penggunaan huruf besar ataupun huruf kecil dari suatu elemen. Karena elemen HTML ini terdiri dari tag-tag beserta teks yang ada di dalam tag-tag tersebut.
Tag ini biasanya dinyatakan dengan tanda lebih kecil (<) dan tanda yang lebih besar (>). Selain itu tag juga biasanya merupakan suatu pasangan yang disebut dengan:
- Tag awal, dinyatakan dalam bentuk <nama tag>
- Tag akhir, dinyatakan dalam bentuk </nama tag>
Formatnya : <nama tag> teks yang ditampilkan </nama tag>
Atribut
Pada tag awak bisa memiliki beberapa buah atribut yang berfungsi untuk menyatakan karakteristik dari tag tersebut.
Contohnya, <P STYLE="text-align:left">
Atribut ini digunakan untuk membuat tulisan menjadi rata kiri pada suatu paragraf. Tag yang digunakan adalah <P> dan penyertaan atribut lainnya adalah STYLE dengan nilai "text-align:left". Untuk atribut STYLE ditylis dalam bahasa CSS.
Informasi diatas merupakan contoh bentuk dari dokumen HTML yang sederhana. Setidaknya denga adanya contoh dokumen HTML ini bisa membantu untuk membuka wawasan kita tentang dokumen HTML.
Referensi:
https://id.wikipedia.org/wiki/HTML






Komentar
Posting Komentar